S3でサブドメインとSSLを使って静的ホスティングにチャレンジ

一応AWSLoftへ行った際に、どんなデザインパターンがいいのか聞いてみたので王道のはず。。。です。
意外とまとめてみるとそれはそうだなと、実感することもありましたのでお役に立てれば幸いです。
今回の要件
1.S3で静的ホスティングする2.独自ドメインを使いたい!
3.ルートドメイン(例:https://example.com/)のような形で公開したい。
4.SSLに対応したい。
5.サブドメイン(例:https://test.example.com/)も対応したい。 という状態です。
レンタルサーバであれば全然問題ないような要件ですが、これをAWSでやろうとするとちょっとだけ設定が必要です。
詳しくは下記へ。
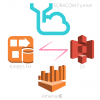
AWSデザインパターン
図にしてわかりやすくしてみました!
CloudFrontでSSLに対応させて、Route53でURLの振り分けを行っています。 シンプルですが、レンタルサーバに慣れていると、
え、CloudFrontを個々に作らないといけないの?と思いました。
考えてみればそれはそうなのですが、案外地味に面倒ですね。
分かる人にはこれで結論です。ありがとございました。
S3で静的ホスティングする
そこで終わってもなんなので、手順をかいつまんで紹介いたします。CLIは使わず、コンソールですべて解決しました。
S3バケットを作る

そこでS3のバケット名をアクセスしてもらいたいドメイン名で作成します。 ちなみにリージョンはどこでも良いのですが、日本がターゲットであればリージョンは「アジア・パシフィック(東京)」で問題無いです。
高そうなので、オレゴンとかでも良いと思ったのですが、東京リージョンが無難のようです。
ま、後にCloudFrontを前に立たせるのでどこでもいいっちゃいいです。
ここでサブドメインの場合はバケット名に
「test.example.com」などサブドメインをつけて作成します。
その他は特別なオプションはあまり必要では無いのでサクッと作ります。 現状「s3.なんやかんや.com」的に見たい場合はパブリック権限を付与しますが、あまりAWSでおすすめされていないので、気にしない人はそのまま行きましょう。


インデックスドキュメントに「index.html」、可能であれば「error.html」もあると安心です。 これでS3の設定は終わりです。お疲れ様でした。
CloudFrontの設定
次にインターネットとS3の間に挟むCloudFrontの設定をします。CloudFrontは主にキャッシュサーバとして使うことが多いのですが、SSLに対応させる時にも使います。
別に独自ドメインである必要が無く、アクセスも頻繁でなければS3だけでも運用は可能ですが、極力隠しましょう。 「サービス」から「CloudFront」を見つけて「Create Distribution」を怯えないでクリックします。
全部英語ですが、設定自体は少ないです。


ので選択します。
今回はHTTPS接続のみに限定しますので、もしHTTPでアクセスしてきた場合はHTTPSにリダイレクトするよう
「Redirect HTTP to HTTPS」にします。
CNAMEをいれる
Alternate Domain Names(CNAMEs) 上記の欄に「test.example.com」と運用したいサブドメイン付きのURLを入れておきます。
これが今回の肝です。
S3バケットに対してサブドメイン1個と一対で入力します。
SSL証明書をつくる
SSL Certificate Default CloudFront Certificate (*.cloudfront.net)Choose this option if you want your users to use HTTPS or HTTP to access your content with the CloudFront domain name (such as https://d111111abcdef8.cloudfront.net/logo.jpg).Important: If you choose this option, CloudFront requires that browsers or devices support TLSv1 or later to access your content. Custom SSL Certificate (example.com):Choose this option if you want your users to access your content by using an alternate domain name, such as https://www.example.com/logo.jpg.
You can use a certificate stored in AWS Certificate Manager (ACM) in the US East
(N. Virginia) Region, or you can use a certificate stored in IAM. みたいなところがありますが、独自ドメインで運用する場合はSSL証明書が必要です。
「CustomeSSL」を選択し、証明書がない場合は作ります。

サブドメインの場合は
「test.example.com」や別にいい場合は「*.example.com」などのワイルドカードも利用出来ます。 この辺りは割愛しますが、ドメインのネームサーバがAWSに向いている場合は数分でSSLが取得出来ます。 これで晴れてCloudFrontの設定は完了です。
出来上がるまで20分ほど掛かりますのでブレイクしましょう。
Route53の設定
Create Hosted Zone
ドメインをRoute53に設定していない場合はここから始めます。取得済みの独自ドメインを「Domain Name」に入れて「Create」します。

Create Record Set
Aレコードのエイリアスを新たに作ります。 AWSにドメインがある場合はこちらから進みます。もしお名前.comなどのレジストラにある場合は新しく設定する必要があります。この辺りは検索すればすぐ出てきます。
(お名前.comの設定は後述します。)
ネームサーバをAWSに向けてあれば続行します。

正しくCloudFrontが作成完了していれば「Alias Target」にマッチするCloudFrontが出てくるはずなのですが、すぐには出てきません。
AWSの人いわく、リソース最適化にちょっっと時間がかかる。とのことでした。
急いでいる場合はまだ出てこない場合がありますので、出てくるのを画面更新しながら待ちましょう。 Alternate Domain NamesとここのNameが一致していればそのうち出てきます。
もし何分待っても出てこない場合はCloudFrontの設定を確認しましょう。 ここでドメインの設定は完了です。
これで1つドメインをSSLで静的ホスティング完了しました。
ということはサブドメインを一つ作る度、同じ手順が必要になります。 (中の人いわく無理やりCloudfront一つで複数のサブドメインを運用することも出来なくは無い。。。ですが異常に複雑になるのでやめておいたほうが無難とのことです。)
おとなしく一対で作りましょう。
ネームサーバの設定
Route53にすでに登録している人は良いのですが、お名前.comなど外部のレジストラを利用している場合はRoute53でZoneを作ったときに、NSレコードが表示されていますので、これを設定します。
見づらいですが、最後のドット「.」までコピーしておきます。
お名前.comでの設定
ネームサーバを「その他」と選択し、「その他のネームサーバを使う」欄に上記でコピーしたドメイン4つを貼り付けます。
こちらで反映されるのを待ちましょう。
まとめ
S3で静的ホスティング+独自ドメイン+HTTPS運用だとこれだけの機能を使う必要があります。すべて一対で設定しないと行けないので、ルートドメイン、サブドメインであれば個々に作ります。
(www付きでアクセスした場合は無しにリダイレクトなどはまた別の話なので検索してください。)
面倒ですが、逆にキャッシュなど細かいところで個々に設定できるので、高耐久性を持つサーバが思いのママに作成出来ます。 ランディングページやお店のトップページなど、急な負荷が掛かっても落ちたくないサイトの場合は有用です。
利用料金について
今回はRoute53
CloudFront
S3
のそれぞれ従量課金が掛かります。通信量やアクセス数などによって変動しますが、大したことない容量であれば大したことない金額になります。
金額はリージョンや時期によって変動しますので心配な方は見積もりツールなどで確認しましょう。
動的なページではない場合選択肢の一つとして考えることはおすすめです。 ここまで読んでいただきありがとうございます(・ω・)ノ








ディスカッション
コメント一覧
まだ、コメントがありません